Hi, ich habe an einen Spezialisten eine Frage:
import Order from './Order.js';
import ArticleModel from './ArticleModel.js';
export default function UserOrderViewHandler(articleModel) {
this.articleModel = articleModel;
this.order = new Order(-1, null, [], 0, 0, 0, 0, 0, false);
}
UserOrderViewHandler.prototype.renderPage = function() {
let body = document.getElementsByTagName('body')[0];
body.innerHTML = "";
body.innerHTML = `<div class="container">
<sidebar>
<h1 class="mb-4">Unser Sortiment</h1>
<div id="articleList">
<div class="row space-between">
<div class="col-md-4 mb-4">
<div class="card" data-index="0">
<div>
<h2>Salamipizza</h2>
<p>Halbe hausgemachte Pizza mit Käse und regionaler Salami</p>
<p><strong>6.50 €</strong></p>
<button class="addBtnClss btn btn-primary">Artikel hinzufügen</button>
</div>
</div>
</div>
<div class="col-md-4 mb-4">
<div class="card" data-index="1">
<div>
<h2>Hamburger</h2>
<p>Burger mit österreichischem Rindfleisch, Ketchup und Senf</p>
<p><strong>6.00 €</strong></p>
<button class="addBtnClss btn btn-primary">Artikel hinzufügen</button>
</div>
</div>
</div>
<div class="col-md-4 mb-4">
<div class="card" data-index="2">
<div>
<h2>Wochenmenü</h2>
<p>Frittatensuppe --- Spaghetti Bolognese --- Muffin</p>
<p><strong>12.50 €</strong></p>
<button class="addBtnClss btn btn-primary">Artikel hinzufügen</button>
</div>
</div>
</div>
</div>
</div>
</sidebar>
<sidebar>
<h1 class="mb-4 extramargin">Bestellung</h1>
<ul id="order"></ul>
<div class="form-group">
<label for="pickupTime">Gewünschte Abholzeit:</label>
<input type="time" id="pickupTime" class="form-control">
</div>
</sidebar>
</div>`;
}
UserOrderViewHandler.prototype.renderOrder = function() {
let orderElement = document.getElementById('order');
orderElement.innerHTML = "";
orderElement.className = "list-group";
let i = 0;
for (let article of this.order.articleList) {
let articleElement = document.createElement('li');
articleElement.className = "list-group-item d-flex justify-content-between align-items-center";
articleElement.innerHTML = `
<div>1 x ${article.name}      ${article.price.toFixed(2)} €</div>
<button class="delBtn btn btn-danger btn-sm" data-index="${i}">Entfernen</button>
`;
orderElement.appendChild(articleElement);
i++;
}
}
UserOrderViewHandler.prototype.bindAddBtn = function() {
let buttons = document.getElementsByClassName('addBtnClss');
const that = this;
for (let button of buttons) {
button.addEventListener('click', function() {
let index = this.closest('.card').getAttribute('data-index');
let article = that.articleModel.getByIndex(index);
if (article) {
that.order.addArticle(article);
that.renderOrder();
}
});
}
}
UserOrderViewHandler.prototype.bindDeleteBtn = function() {
let orderElement = document.getElementById('order');
orderElement.addEventListener('click', function(event) {
if (event.target.classList.contains('delBtn')) {
let index = event.target.getAttribute('data-index');
that.order.deleteArticle(index);
that.renderOrder();
}
});
}
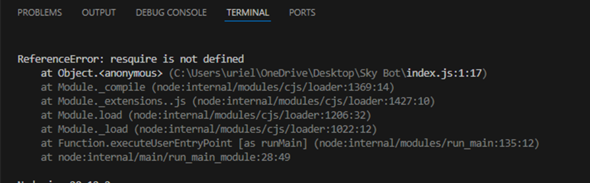
- Warum funktioniert meine bindDelete-Funktion nicht, um die li-Elemente wieder zu löschen?
- Wie kann ich es schaffen, dass der Preis von jedem li-Element genau so untereinander ist, sodass man ihn schön zusammenrechen könnte:
Danke für die Hilfe.